
Gérer un site WordPress peut s’avérer complexe, surtout lorsqu’il s’agit de la maintenance. Divers problèmes peuvent surgir, tels que :
La maintenance régulière est essentielle pour garantir la sécurité, la performance et la stabilité de votre site WordPress. Cependant, la multitude de tâches et la diversité des compétences techniques requises peuvent rendre la maintenance fastidieuse et chronophage.
C’est là que le framework intervient. En proposant une méthodologie structurée et des outils adaptés, il vous permet de simplifier et d’optimiser la maintenance de votre site WordPress.
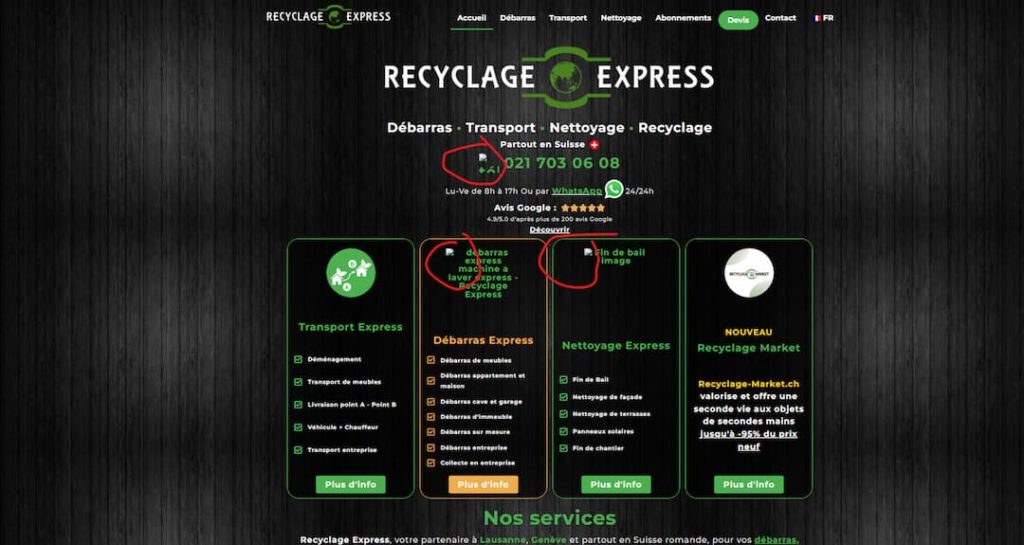
Site : Recyclage-Express.ch
Le cas d’étude de Recyclage Express montre comment déboguer un problème d’affichage d’image sur un site WordPress utilisant Elementor, WP Rocket et Imagify

En suivant la méthodologie décrite et en utilisant les ressources disponibles, il est possible de résoudre la plupart des bugs rencontrés sur un site WordPress.
N’oubliez pas : la patience et la persévérance sont les clés du succès !
Notre agence web et orientée vers la qualité et la satisfaction autant pour les
entrepreneurs, PME que les grandes entreprises de Suisse romande
Notre agence Web & Marketing est présente à Lausanne depuis 2020 et compte aujourd’hui plus de 25 collaborateurs pour accompagner les PME, entrepreneurs et grandes entreprises de Suisse romande.
En savoir plus

Responsable Marketing

Responsable Technique
Votre partenaire digital de proximité. Création de sites WordPress impactants, stratégies marketing efficaces et support réactif.
Créez une expérience d’achat exceptionnelle. Nous développons des boutiques WooCommerce optimisées conversion et SEO.
Générez plus de leads et de ventes. Stratégies SEO, SEA (Google Partner) et Social Ads sur mesure pour un impact maximal.
Geekworkers est une agence web, basée à Lausanne en Suisse romande, spécialisée dans la création de sites web, boutique e-commerce, applications mobiles et marketing digital (SEO & Google Ads) au service de votre succès en ligne.
La tarification de Geekworkers a été pensée autant pour les start-up et PME que les grandes entreprises exigeantes en qualité de service.
Pour offrir les meilleures expériences, nous utilisons des technologies telles que les cookies pour stocker et/ou accéder aux informations des appareils. Consentir à ces technologies nous permettra de traiter des données telles que le comportement de navigation ou les identifiants uniques sur ce site. Ne pas consentir ou retirer son consentement peut nuire à certaines fonctionnalités et caractéristiques.