The Web & Marketing Agency
Partner of Growth
SMEs French-speaking
- Affordable prices for SME & Contractors
- More than 25 experts from the website & Marketing
Course
We can help you from idea to realisation maximising your return on investment
Understand your needs, define your objectives and develop a tailor-made strategy
Developing, creating and implementing your project, with a particular focus on quality
Monitoring and maintenance to improve performance and achieve your objectives
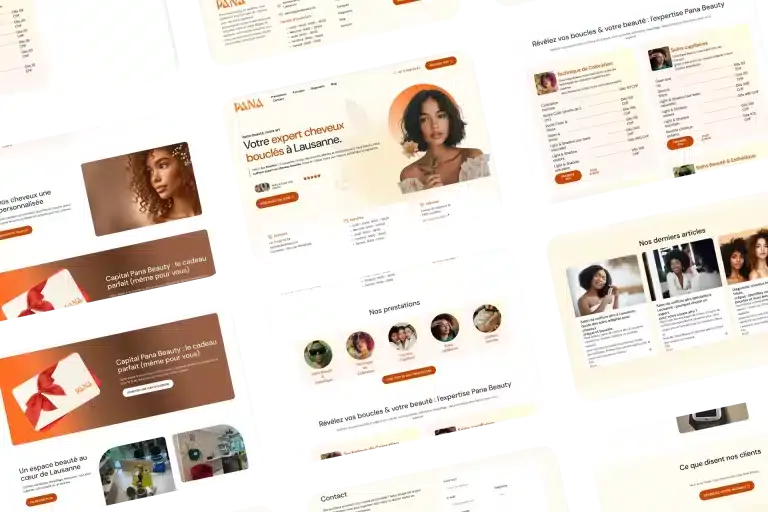
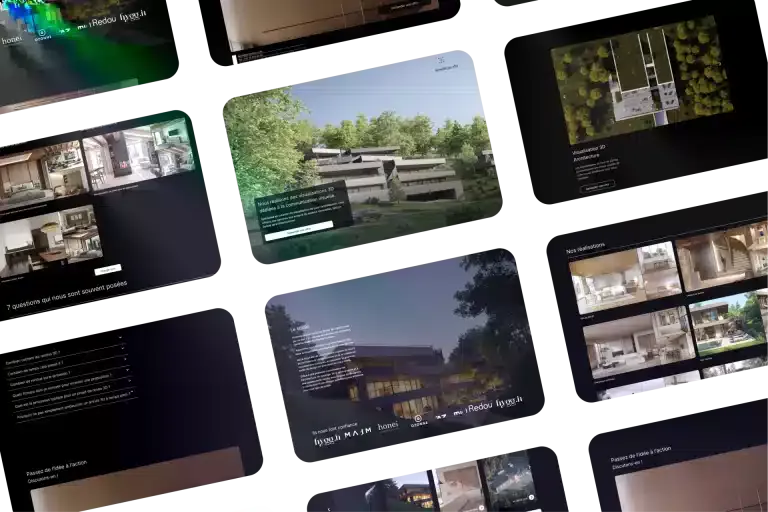
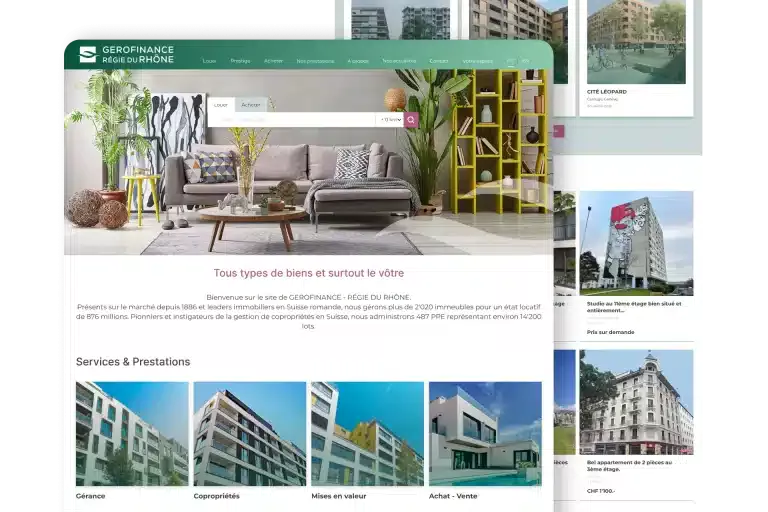
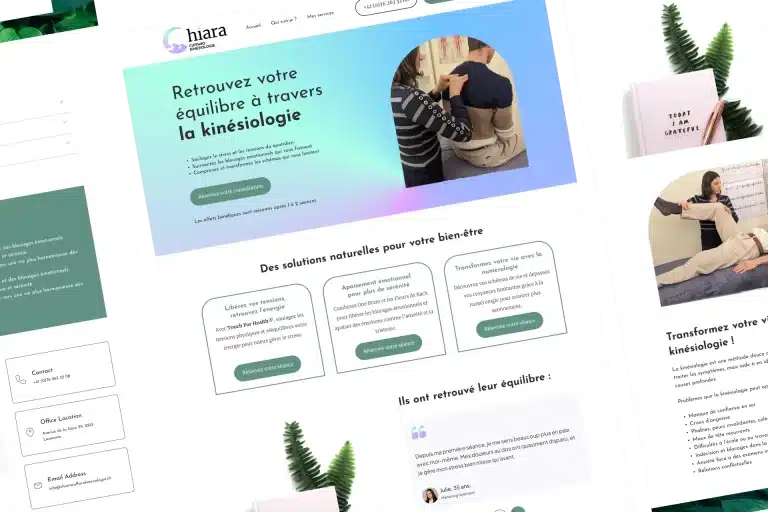
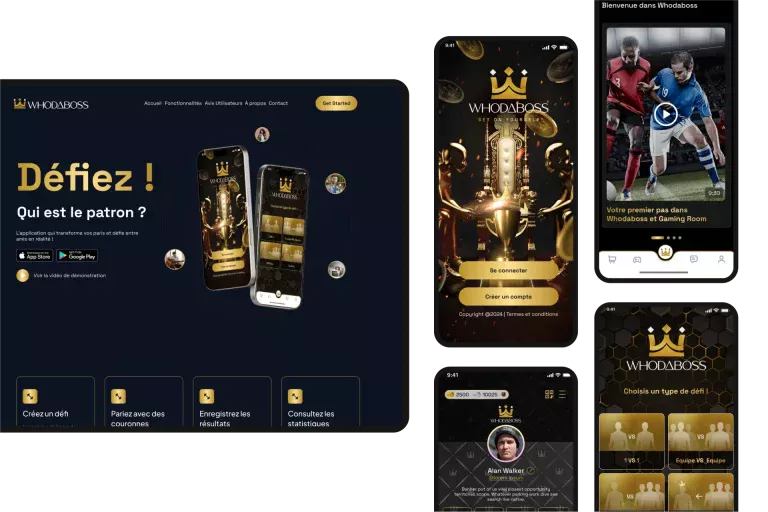
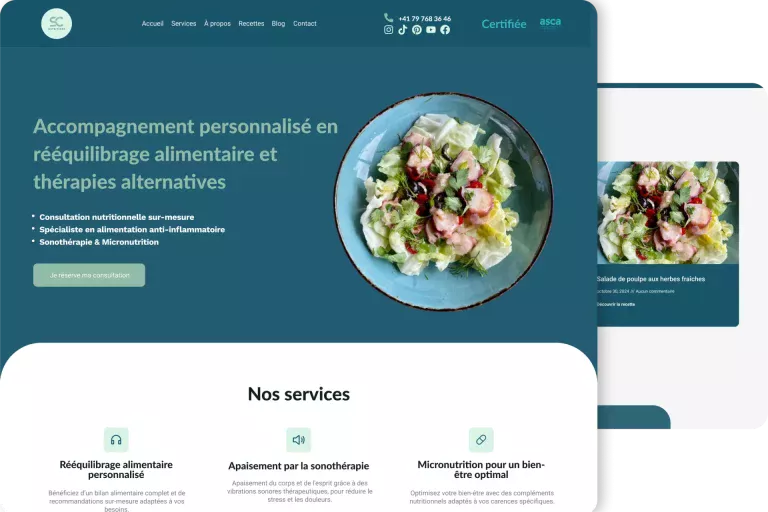
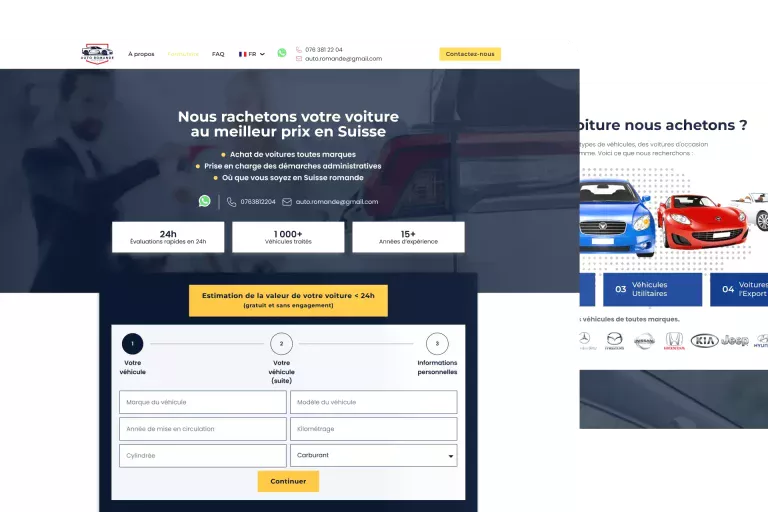
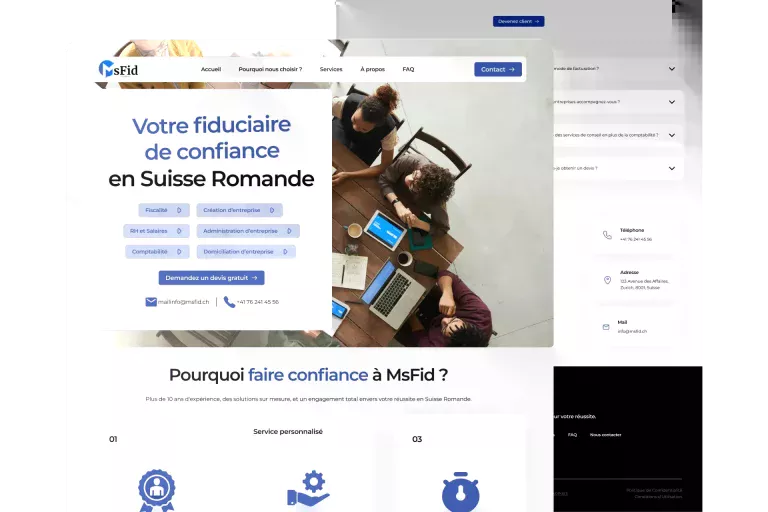
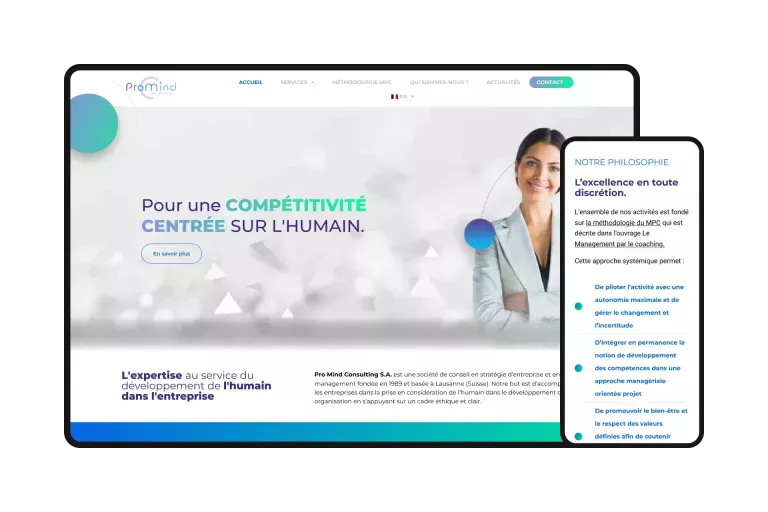
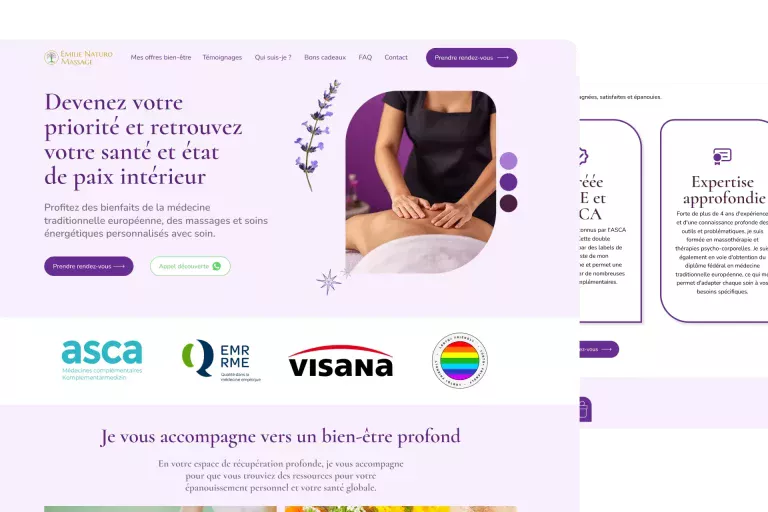
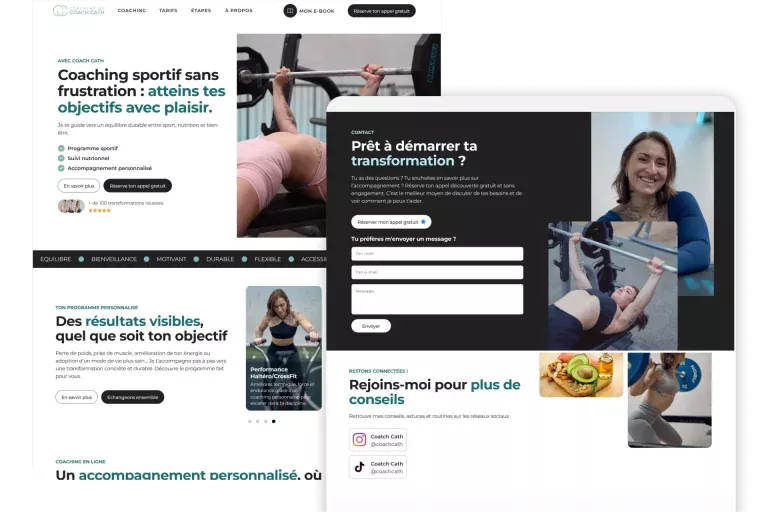
Achievements
Our history
Geekworkers Web Agency was founded near Lausanne in Epalinges in 2021 by the brothers Thomas okoro and Esteem Okoro after the success of their previous businesses Recyclage Express and Recyclage Market.
The agency was born during the Covid period with the aim of helping SMEs in French-speaking Switzerland who wanted to sell online even if their store was closed. The goal was to offer quality web services accessible to all in Switzerland, and not just to large companies.
Geekworkers has grown rapidly, from 2 to +25 employees in less than three years.
Customer satisfaction ⇄
Our web agency is focused on quality and satisfaction for both
entrepreneurs, SMEs and large companies in French-speaking Switzerland
Turnkey packages
Convert your visitors into customers
- WordPress site with Elementor
- 1 page based on a template/template with a custom design
- Creation of a strategy tailored to the company's objectives
- Professionally written content
- Optimization for conversion (contact or purchase) and Google Ads
- Google Analytics setup
- Standard SEO Optimization
Your professional presence online quickly (WP Showcase Site).
- WordPress site with Elementor
- Up to 5 pages: Home, About, Services/Products, Blog, Contact
- From a model (hundreds of choices)
- Support and advice in relation to your objectives
- Google Analytics setup
- Standard SEO Optimization
Generate your first qualified leads via Google Ads.
- Conversion tracking
- Customised strategy (keywords, campaigns, ads)
- Google Search or Performance Max
- Management 1 month
- Monthly report/video
- 2 campaigns, 100 keywords, 20 ads
- Budget: < 1500 CHF/month
Your first Meta Ads campaigns to generate local leads.
- Conversion tracking (Pixel and API)
- Targeted strategy (age, interests, location)
- Static content (posts, stories)
- Management 1 month
- Monthly report with KPIs
- 2 campaigns, 2 adsets, 8 advertisements
- Budget: < 1500 CHF/month
Our technologies
We master Google Ads, Meta Ads, website and landing page creation with WordPress, Web and mobile application development with AI, UX/UI optimisation and mock-up design with Figma. This versatility enables us to offer customised, high-performance solutions, perfectly tailored to your needs and budget.
FAQs
The name "Geekworkers" embodies our philosophy and our unique approach, specifically designed for SMEs and the self-employed in the Lausanne/Geneva region:
"Geek represents our a deep and authentic passion for digital in all its forms: Web, Marketing, Automation and AI. It's this insatiable curiosity that drives us to constantly explore, test and master new technologies. latest technologies and strategies. For you, this means the assurance of benefiting from solutions that are not only modern, but above all innovative, efficient and truly effective to meet your challenges.
"Workers" symbolises our rigorous work ethic and unwavering professional commitment to your success. We're dedicated, pragmatic digital artisans, focused on your success. impeccable quality of our achievements and, more importantly, on obtaining tangible results and a concrete, measurable return on investment (ROI) for your business. We work hard to ensure that your digital investments pay off.
In short, choosing Geekworkers means you can be sure of the services of a team that combines passionate, cutting-edge technical expertise to a professional, reliable execution entirely dedicated to your growth.
Geekworkers is a digital agency based in French-speaking Switzerland (Lausanne/Geneva region) specialising in accelerating the growth of SMEs, VSEs and the self-employed.
We combine four key areas of expertise: Web (WordPress sites, e-commerce, custom development), Digital Marketing (SEO, Google/Meta Ads), Automating processes and Artificial Intelligence (AI) applied.
What makes us different? Our integrated approach (technical + strategy + marketing), our focus on the return on investment (ROI) of your actions, and our ability to integrate innovative solutions (Automation/IA) to give you a tangible competitive edge.
Our offer is based on four major centres complementary :
- Websites & E-Commerce : Creation, redesign and maintenance of high-performance WordPress websites and WooCommerce shops (including Swiss payments such as Twint).
- Web & Mobile Development : Creation of bespoke web and mobile applications (business tools, SaaS platforms, iOS/Android apps), takeover of existing applications and provision of dedicated developers (outsourcing).
- Digital Acquisition Marketing : Strategies for increasing your visibility and generating leads/sales via SEO (Search Engine Optimisation), Google Ads (SEA) and advertising on social networks (Meta, LinkedIn).
- Consulting, Strategy & Support : Comprehensive digital audits, development of growth strategies, performance optimisation (CRO) and customised training for your teams.
Our expertise in Automation and AI is applied across the board to boost the efficiency of these services.
We work mainly with SMEs, VSEs and the self-employed based in French-speaking Switzerland (Lausanne, Geneva, Vaud, and neighbouring cantons) that are seeking to using digital as a lever for growth.
We work in a wide range of business sectors (B2B services, crafts, e-commerce, health, real estate, technology, etc.). The most important thing for us is to work with companies that ambitious, ready to invest in their digital transformation and with whom we can build a a partnership based on trust and results.
It all starts with a simple contact (via our form, email or telephone). Next step:
- Discussion & Analysis : We organise an initial discussion (free of charge and with no obligation) to gain an in-depth understanding of your needs. your needs, your objectives and your context.
- Tailor-made proposal : On this basis, we develop a detailed and transparent offer presenting our approach, deliverables, schedule and budget.
- Launch & Collaboration : Once the offer has been validated, we launch the project! We prefer a Agile and collaborative methodologyWith regular check-ups, transparency and fluid communication using modern tools.
Our rates are defined tailor-made for each project, as each requirement is unique. They depend mainly on the complexity of your request, the scope of the work and the estimated time for our experts.
We are always aiming for best value for money/performance for SMEs in the region. We are transparent about our costs: you will systematically receive an estimate of your costs. detailed quotation before the start of any assignment. Please do not hesitate to contact us for a quote. personalised estimate for your project.
Our expertise in Automation and AI is not a gimmick. tangible benefits for your SME :
- Automating : Save precious time and reduce errors by automating repetitive tasks (e.g. synchronise your CRM and your emailing, generate reports, pre-qualify leads, etc.).
- Conversational AI : Improve your customer service 24/7 and qualify your prospects with intelligent chatbots.
- Support AI content : Produce content more quickly marketing or SEO, while maintaining human quality control.
- AI Data Analysis : (Depending on the project) Get deeper insights of your business or marketing data to make better decisions.
We integrate these technologies pragmatic to improve your operational efficiency and your overall performance.
Our roots in French-speaking Switzerland (Lausanne/Geneva) is strong and we give priority to proximity to facilitate collaboration and better understand our customers' local context.
However, thanks to modern communication tools (videoconferencing, collaborative platforms), we are perfectly capable of working effectively remotely with companies based in other Swiss cantons or even internationallydepending on the nature of the project. Don't hesitate to contact us, wherever you are!