
Without a proper website user journey map, it can be difficult to meaningfully engage users at every stage of their journey. In this article, we'll see what exactly a website user journey map is, and how to build one in six steps.
A user journey encompasses all the steps that a particular user takes to achieve a particular goal when using your product. Usually presented as a visual map, it takes into account all phases of product adoption in your funnel.
Depending on your goal when creating a user journey map, it can focus on the following:
But before you roll up your sleeves, you need to decide what you're actually trying to do. If you Google related terms, you might find terms like customer journey map and user flow used as synonyms. It's really misleading.
Why ? Consider the difference between a customer and a user in the SaaS industry:
Let's start by getting a good understanding of the concept of user journey before moving on to mapping and models.
First of all, a user journey looks like a customer journey.
It consists of the steps a user takes, the touchpoints with your product, and how they feel when trying to achieve a particular goal in your product.
However, there is a major difference.
The customer journey includes all interactions between customers and your business after purchase. It's a very personalized journey that involves different parts of the company, from customer service to sales.
On the other hand, the user journey is normally not very personalized. Its main goal is to convert users into customers, so most of the interactions happen within the product itself.
If you want to visualize your user journey, you need to create a user journey map. It will help you determine the most common issues that users encounter throughout their journey and possible solutions.
Contrary to what you can find on the internet, user journey maps are not the same as user flows. While the user journey map shows how users interact with your product, the user flow shows what the ideal user journey should look like according to a product team.
Remember that user journey maps and user experience journey maps are not the same.
The difference is that a user journey map can refer to a segment of the user's experience, while a user experience journey map includes every interaction between users and your product.
Imagine you are lost in the forest, but you have a detailed map that will help you get out of the woods. Now what are you doing?
A) Refer to the map?
or
B) …discard this card?
We don't think you'll choose B.
Logical, right?
But we see option B being chosen in the software sector over and over again.
Companies search for a product-market fit in the jungle of similar solutions until they find it.
Of course, without a map.
Your users must be able to instantly recognize the value of your product. This is what will turn them into customers.
The next thing you need to do is continue to provide positive experiences as this keeps users loyal to your product. This will help you acquire new customers and increase business revenue.
You can do this by following these steps:
But before taking these steps, you need to know the journey of your users. And to do that, you need to visualize it by creating a user journey map.
Start by asking yourself: why am I creating this map?
The reasons can be different:
In other words, what is the big goal you are trying to achieve?
You can zoom in or out on your map as much as you want.
If you don't set a specific goal, your user journey map won't be accurate enough to give you the results you want.
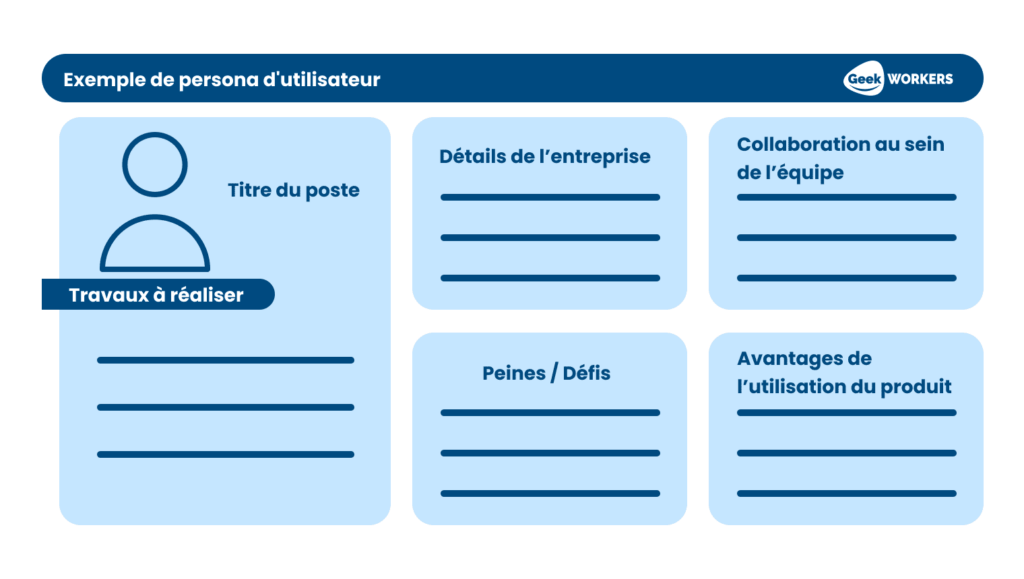
Example user persona model

Before you start creating a user journey map, you need to know who you are creating this map for.
In SaaS, the final look of the card will depend on the task at hand and the use case. These maps will be different from each other because users will interact with your projects differently.
Basically, you need to remember these things when creating a user persona:
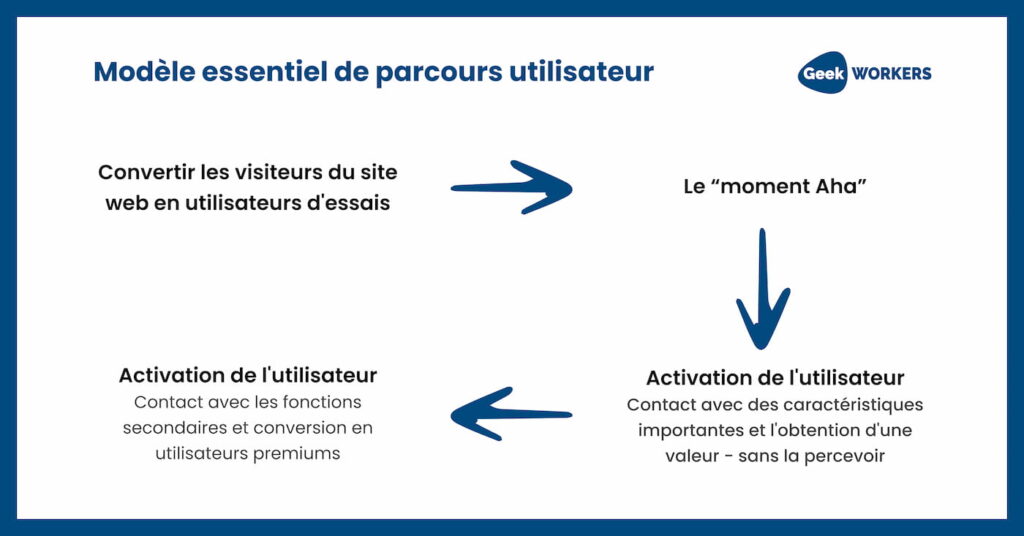
The goal you set in Step 1 will determine which steps you should include in your map.
For example, if you only focus on optimizing secondary and tertiary user onboarding, your map will only include those steps.
Remember to be specific and only focus on the steps that will impact your goal.
Milestones are key points in the user's journey, usually at the end of each stage. They are an essential part of creating a user journey map.

For instance :
Milestones help you define a user's journey and know where they are at any given time.
You can use milestones to track the progress of a user's journey. You should also set a specific goal for each step. By using user journey analytics, you will be able to track the completion rate of each goal and know how your users are progressing in their journey.
Example of a milestone: the activation point in a user's journey, which occurs when the user completes a set of actions in your product.
While milestones are key points in a user's journey, touchpoints are the small events that must occur for a user to reach a milestone.
Let me give you an example: the main onboarding steps that the user must go through to reach the activation point. If we talk about a social media planning platform, a user has to go through the following touchpoints to reach a milestone:
These touchpoints are essential for the user to activate – which is why they are often referred to as “key activation points”.
In order to drive users to activate (which is essential for them to continue using your product!), you can for example create an onboarding checklist that will encourage them to reach these key touchpoints more quickly. .
First, add images with what the user sees at each touchpoint.
Second, try to identify possible friction points and obstacles.
Third, use product analytics and session recordings.
Finally, you will need a tool course mapping. Most (if not all) of them come with pre-made user journey templates, which makes the process of creating these maps much easier. You can then supplement them with qualitative or quantitative studies.
Here is our shortlist:
The principal objective by UXPressia is to improve the customer experience. You'll find plenty of ready-to-use templates here, such as user journey maps for customers or even templates for onboarding new team members.
Miro is one of the most popular tools on the market. You can start using it by choosing one of its templates, including user journey maps or Kanban boards. The company places a strong emphasis on product training and helping customers get started as quickly as possible.
concept board is a dedicated tool for remote teams who can use it as an online whiteboard. Thanks to Conceptobard, teams can collaborate wherever they are.
Smaply helps you spot pain points and moments of truth in the user journey. You can use it to map your user base and identify user personas and team influencers at any stage of the journey.
As stated on the website, FlowMapp offers UX tools for web design. You can use it to create different types of flow maps, including user journey maps.
Creating a user journey map can help you identify pain points for users along their journey and ultimately help you increase conversions and retention.
In summary, you can use:
Then follow our six steps to create user journey maps.
Start by defining the goal of a particular user journey. Next, create a user persona for this journey. The next step is to define the stages of this persona's journey.
Next, identify the steps in that user journey, and then the touchpoints needed to reach those steps. Finally, from all the collected data, information, and images, switch to a user journey mapping tool and create a user journey map.
Using user journey mapping tools can be a big help, especially if you're just starting out. Most of them offer ready-to-use templates that you can use and supplement with your own qualitative and quantitative research.
Geekworkers digital experts can also help you optimize your website with a in-depth user experience analysis.
We use cookies to improve your experience on our site. By clicking "Accept", you consent to their use.